 ]
]2010.11.21
WordPress3.0から搭載された新機能「カスタムメニュー」を複数作成する方法を備忘録としてメモします。
ここでは、ヘッダーメニュー(グローバルナビ)とサイドメニューを追加する、という想定で記載します。
カスタムメニューを使うには、まず「カスタムメニューを使いますよ。」と教えてあげる必要があります。functions.phpに以下を記述をします。
register_nav_menu( 'スラッグ', '説明文' );
//例文
register_nav_menu( 'gnavi', 'ページ上部のメニュー' );
register_nav_menu( 'side_menu', 'ページ横のメニュー' );
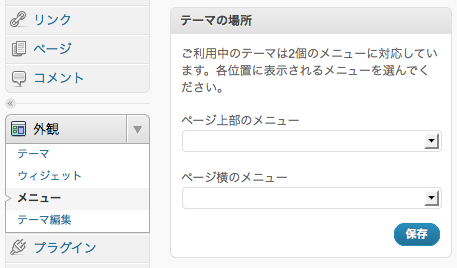
すると、管理画面→外観→メニューに、以下のように、項目が追加されています。
 ]
]
設定項目は追加されましたが、肝心のメニューが作成されていません。管理画面→外観→メニューの右側の設定から、メニューを作成します。内容は各々好きなように。サンプルでは、以下のように作りました。
●グローバルナビ
 ]
]
●サイドメニュー
 ]
]
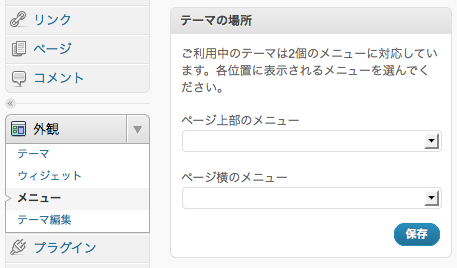
メニューを作ると、作ったメニューが選択できるようになりました。 該当するメニューをプルダウンから選択します。
 ]
]
メニューの設定ができたら、設定したメニューを表示するためのコードをテーマファイルに記述します。メニューを表示したい箇所に、以下のように記述します。
//グローバルナビ部分に表示するコード
'gnavi')); ?>
//サイドメニュー部分に表示するコード
<?php wp_nav_menu(array( 'theme_location' =?> 'side_menu')); ?>
theme_locationの値と、register_nav_menuの内容が一致するように名称を変更します。
すると表示されます。カスタムメニューには、ユニークなクラスやIDが自動で付加されますので、そこを起点にCSS等の設定を行います。
[itemlink post_id="1951"]
当サイトはAmazonアソシエイト・プログラムの参加者です。