
2013.1.6
Macはエディタに関しては、「これだ!」というものがなく、「エディタ難民」になっている方も多いかと思います。私もそうです。
「Coda2」とか、「Sublime Text 2」とか、いろいろ触ってみるものの、なんかグッときませんでした。
「PhpStorm」は、個人的にしっくり来たので、レジストして使っています。こういう所がいいな、と思った点をメモ。
PhpStormは、基本的に対象となるフォルダ単位で「プロジェクト」として設定して使うことを想定しています。AptanaとかEclipseも同様の使い方をするのでしょうね。
いきなりエディタで開いて…も出来ないことはありませんが、プロジェクト設定しておくことで便利になります。
とにかくコード補完が強力です。他のエディタもそこそこ補完はしてくれますがPhpStormほどではない、という印象です。
htmlにはZencodingも標準で搭載されています。(タブキーで発動)、CSSなども、候補となるプロパティを素早く出してくれます。
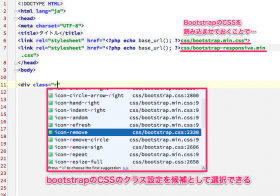
上記でプロジェクト設定をすることで、htmlで読み込ませたCSSのクラス名なども選択候補として抽出してくれます。
インストール直後のデフォルト設定でも、快適に使えるようにチューニングされています。
普通に使う分には、そのままでもいいと思いますが、一方で、より細かい挙動を設定することもできる柔軟さを持っています。
ソフトは英語なのでとっつきにくいかもしれませんが、以下の記事を見て自分なりに細かくチューニングすることもできます。
また、設定情報はファイル書き出し/読み込みができるので、再インストールの度に設定し直す手間はありません。
GoogleChromeをお使いの方であれば、開発元が用意しているプラグインを入れることで、PHPなどの修正結果を即座にブラウザへ反映できる「JetBrains Chrome Extension」が用意されています。
PhpStormには「Live Templates」と呼ばれるスニペット機能が用意されていますが、これがまた強力です。
発動のためのキーワードの設定はもちろんの事、部分的に変更したい箇所をTabで移動したり、その際の選択肢を自分で設定することもできます。詳しい操作方法はこちらがわかりやすいです。
どんなソフトも良い点ばかりではありません。PhpStormにもデメリット的な部分はあります。
個人的にはPhpStormはおすすめです。30日間の体験版も用意されているので、ぜひ使ってみてください。
当サイトはAmazonアソシエイト・プログラムの参加者です。